กำหนดรูปแบบฟอนต์
สร้างเว็บเพจ
กำหนดรูปแบบฟอนต์
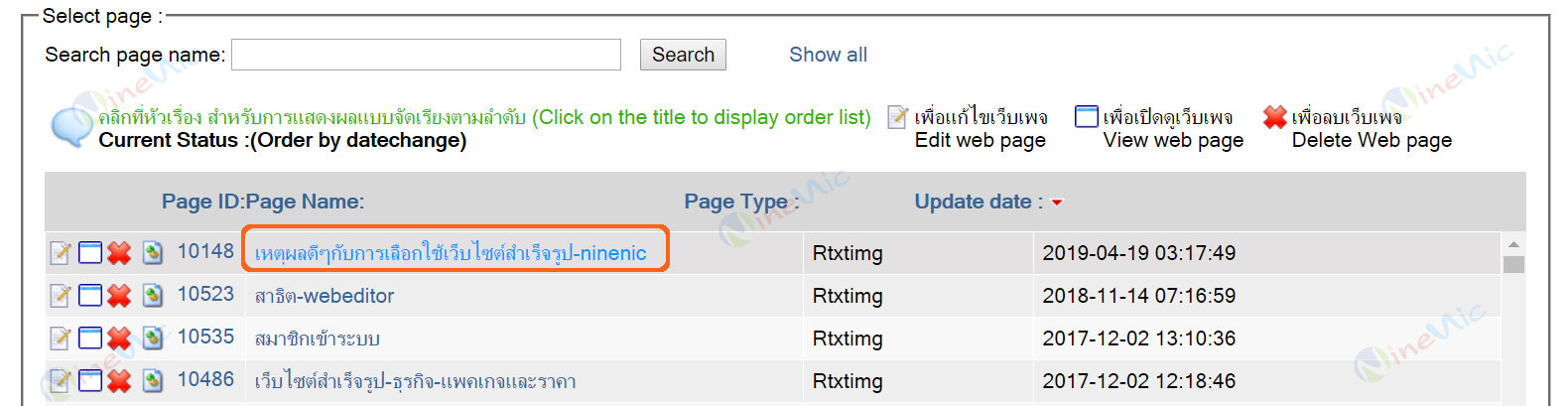
1. Login เข้าใช้งานเว็บไซต์สำเร็จรูป Ninenic
2. ไปที่เว็บเพจที่ต้องการแก้ไขฟอนต์

วิธีการกำหนดรูปแบบฟอนต์
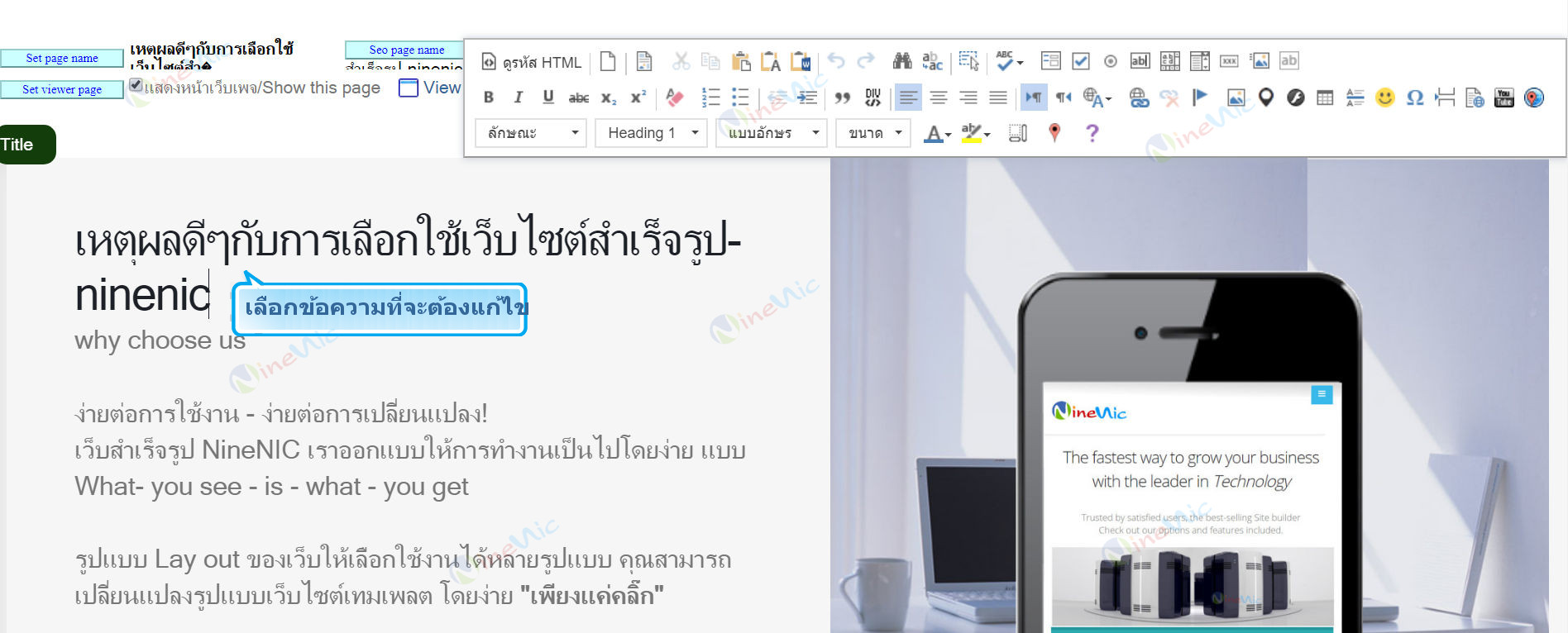
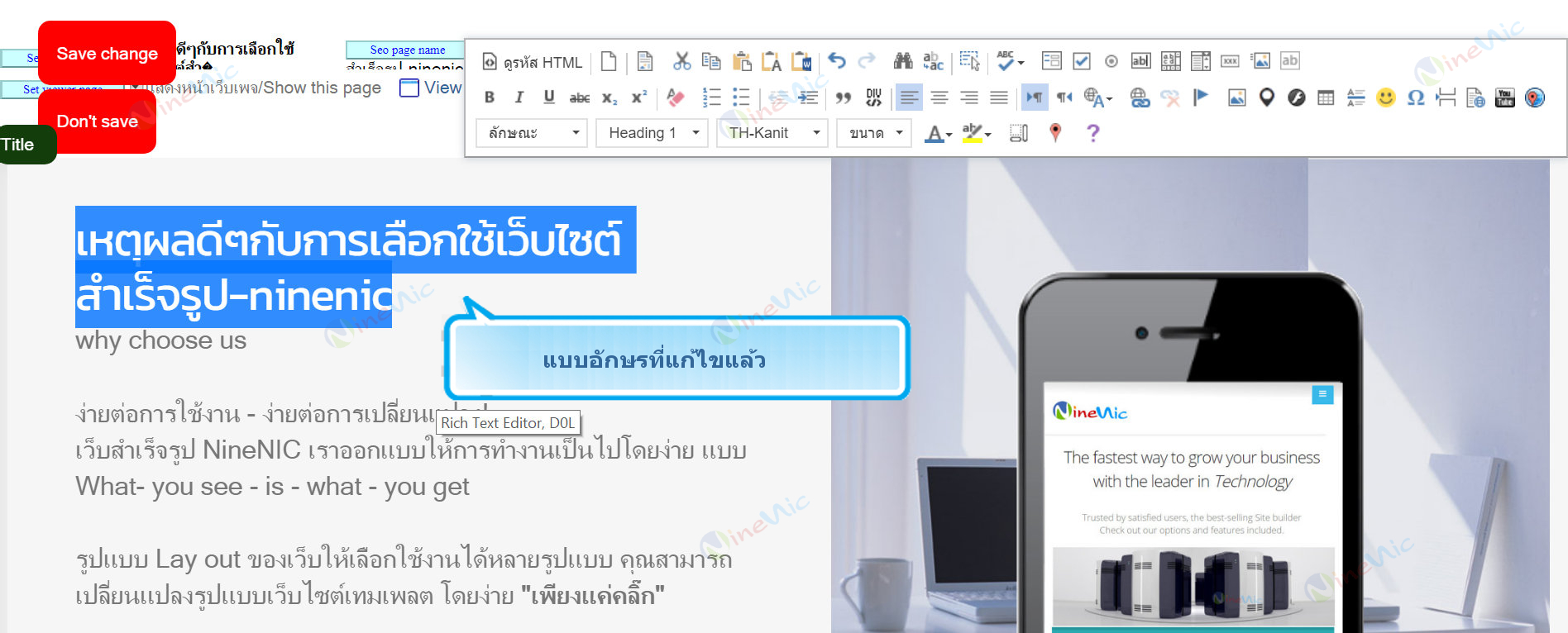
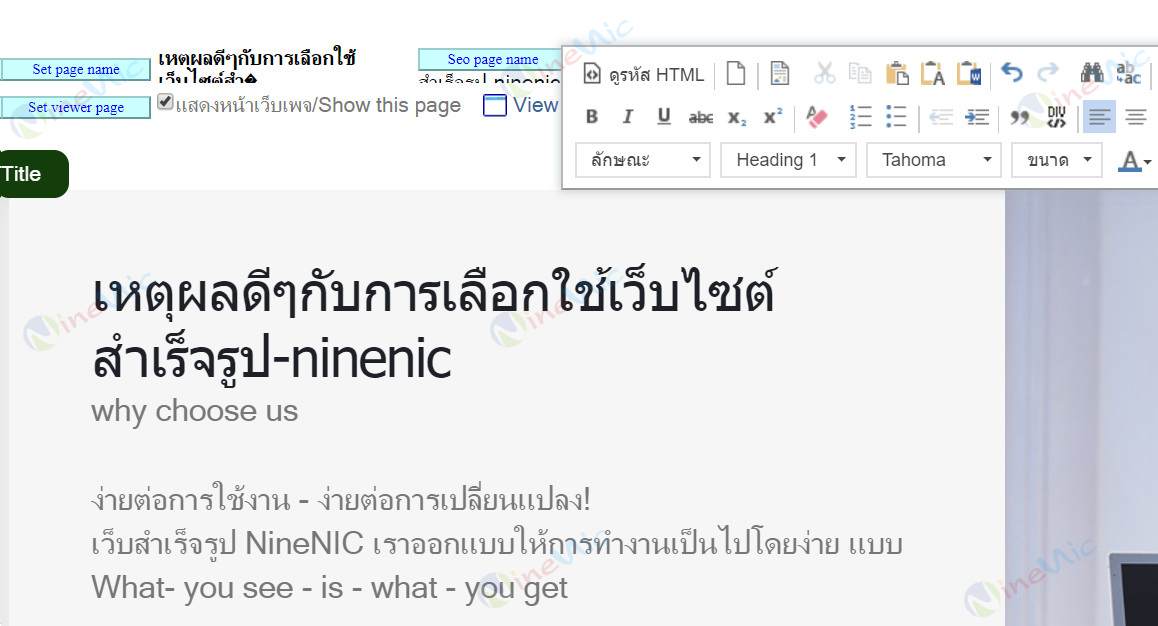
1. ไปยัง Row ที่ต้องการ เพื่อเลือกข้อความที่จะแก้ไข
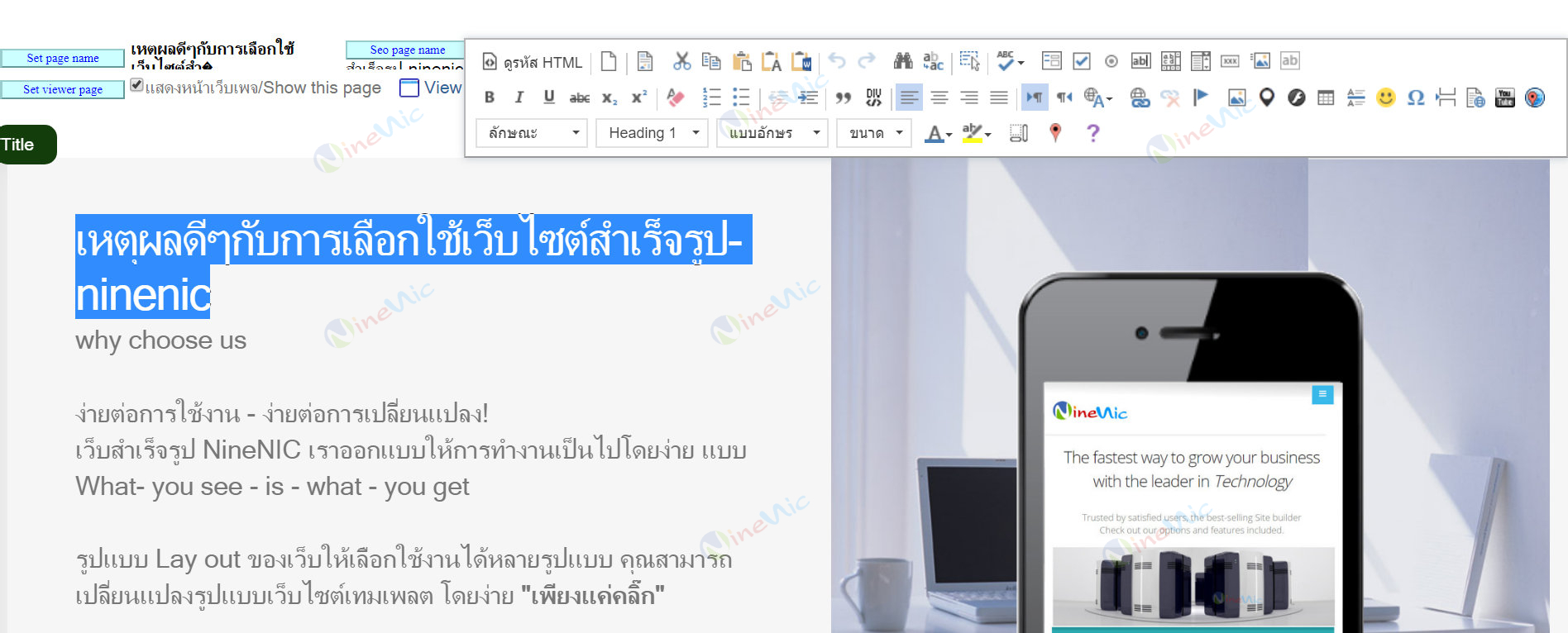
2. คลุมข้อความที่ต้องการ ให้ขึ้นกรอบสีน้ำเงิน

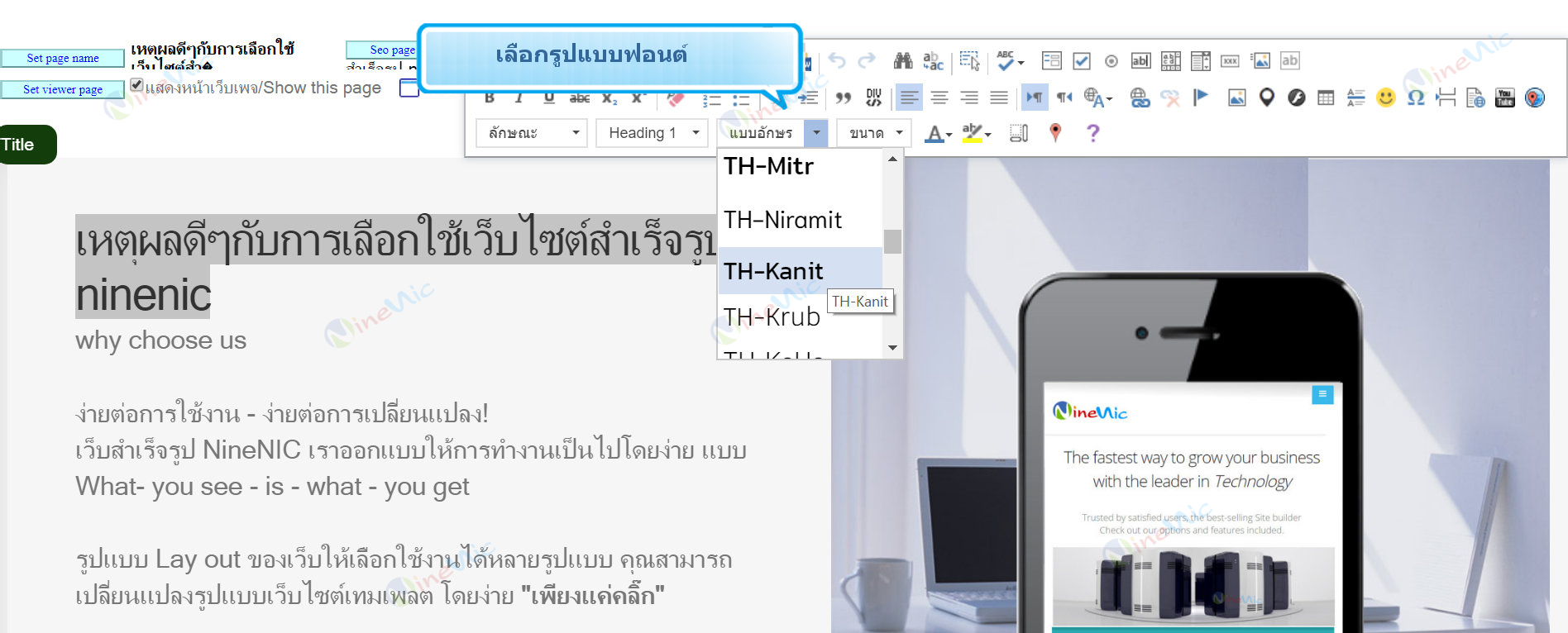
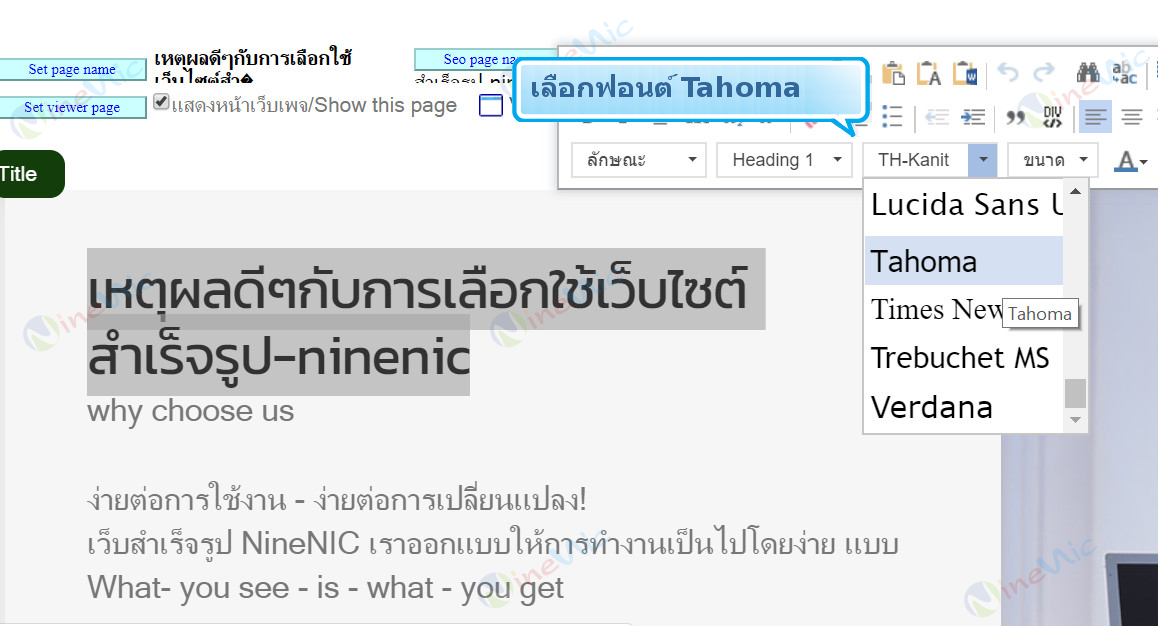
3. คลิกที่ ไอคอน "แบบอักษร"
4. เลือกรูปแบบฟอนต์ที่ต้องการ โดยฟอนต์ภาษาไทย จะขึ้นต้นด้วย TH-
5. คลิก "Save change"

ตัวอย่างฟอนต์
| ชื่อฟอนต์ไทย | ตัวอย่างฟอนต์ |
|---|---|
| TH-Athiti | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Bai Jamjuree | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Chakra Petch | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Charmonman | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Chonburi | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Fahkwang | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Itim | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-K2D | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Kodchasan | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Mail | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Maitree | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Mitr | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Niramit | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Kanit | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Krub | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-KoHo | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Pattaya | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Pridi | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Prompt | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Srisakdi | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Sriracha | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Thaviraj | ฟอนต์ในเว็บไซต์ของคุณ |
| TH-Thirong | ฟอนต์ในเว็บไซต์ของคุณ |
ตัวอย่างข้อความที่แก้ไขฟอนต์แล้ว

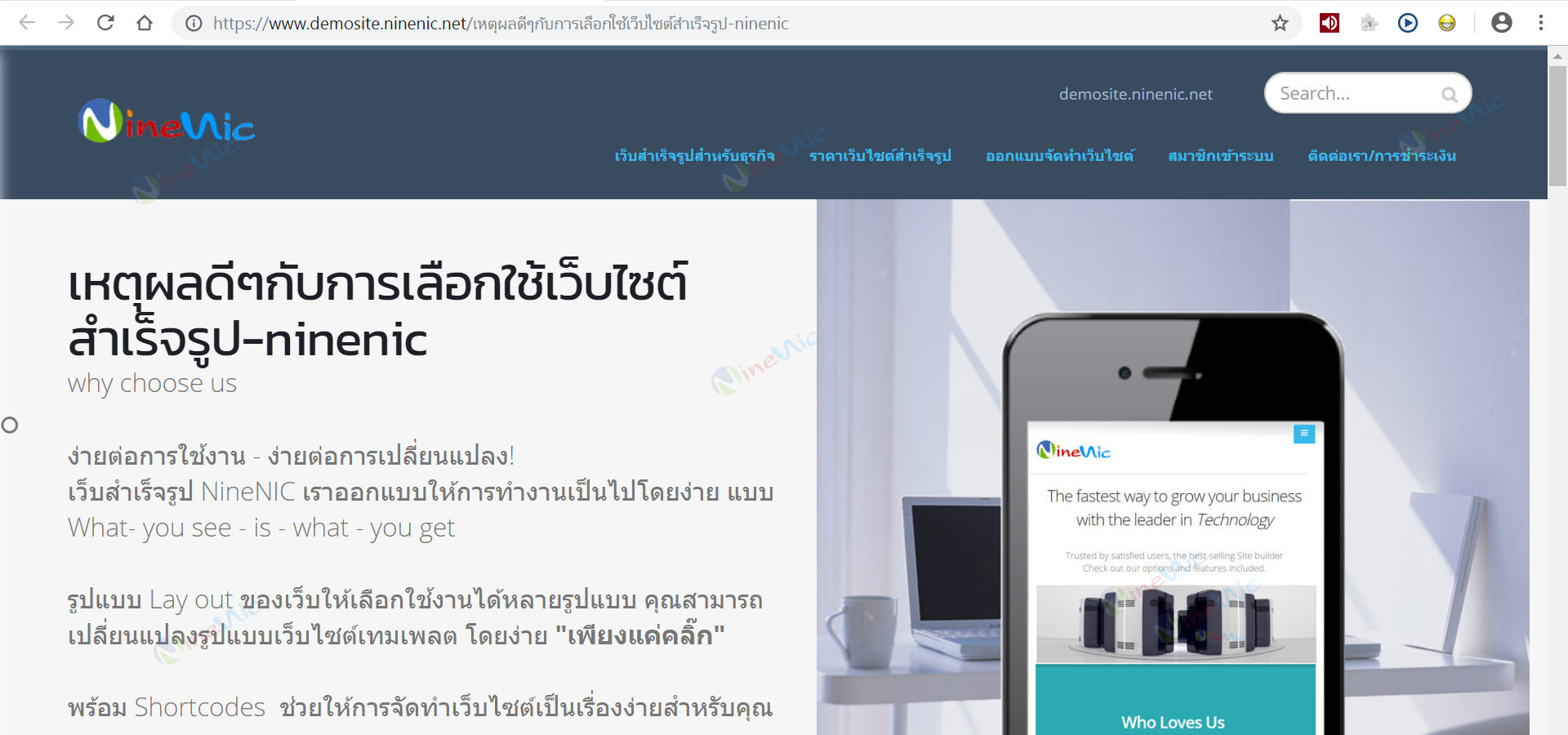
ดูเว็บเพจที่แก้ไขฟอนต์แล้ว
1 คลิก "View this page"

ตัวอย่างหน้าเว็บเพจ

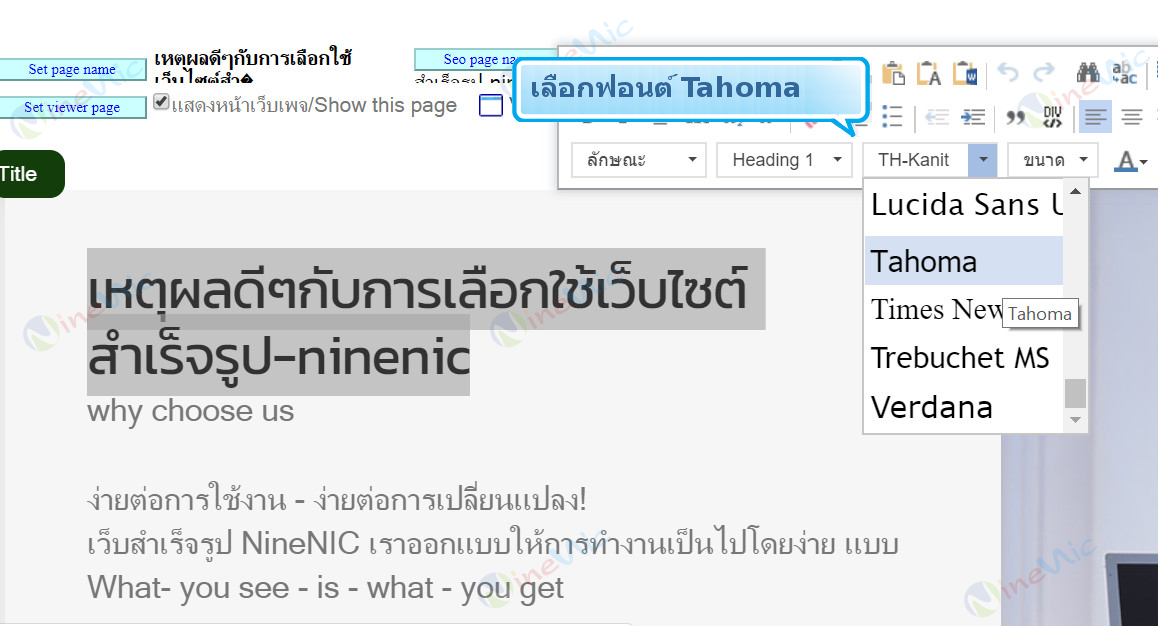
วิธีแก้ไขฟอนต์ให้เป็น default font
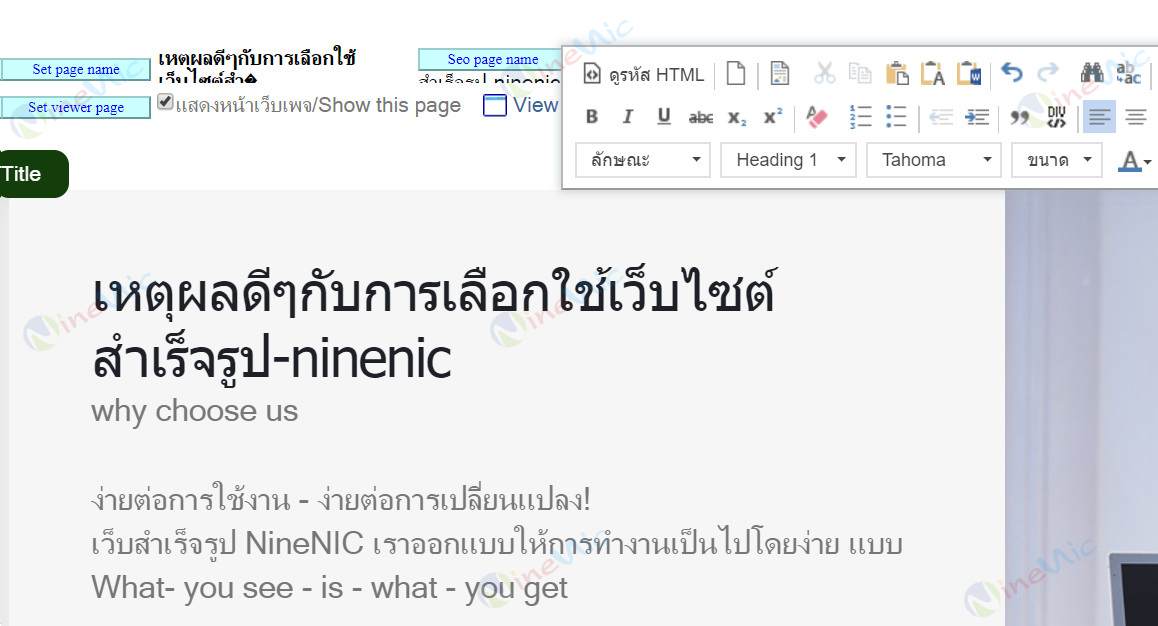
1. คลุมข้อความที่ต้องการแก้ไข และ เลือกฟอนต์ Tahoma

2. ข้อความที่เลือกจะเป็น default font
3. คลิก "Save change"


2. ข้อความที่เลือกจะเป็น default font
3. คลิก "Save change"

 line ID :
line ID :