การใช้ตาราง (Table)
สร้างเว็บเพจ
คลิปสร้างเว็บไซต์ : เว็บเพจข้อความและรูปภาพ
Web editor : การใช้ตารางหรือ table
แนะนำโดย เว็บไซต์สำเร็จรูป Ninenic
การใช้ตาราง (Table)
การสร้างตารางสามารถ สรา้งได้ 2 แบบ ดังนี้
1. การสร้างตาราง (Table) จาก Shortcodes
1.1 เมื่อทำการ Add page ที่ต้องการเรียบร้อย ให้ทำการเลือก Low ที่ต้องการใส่ตาราง เช่น
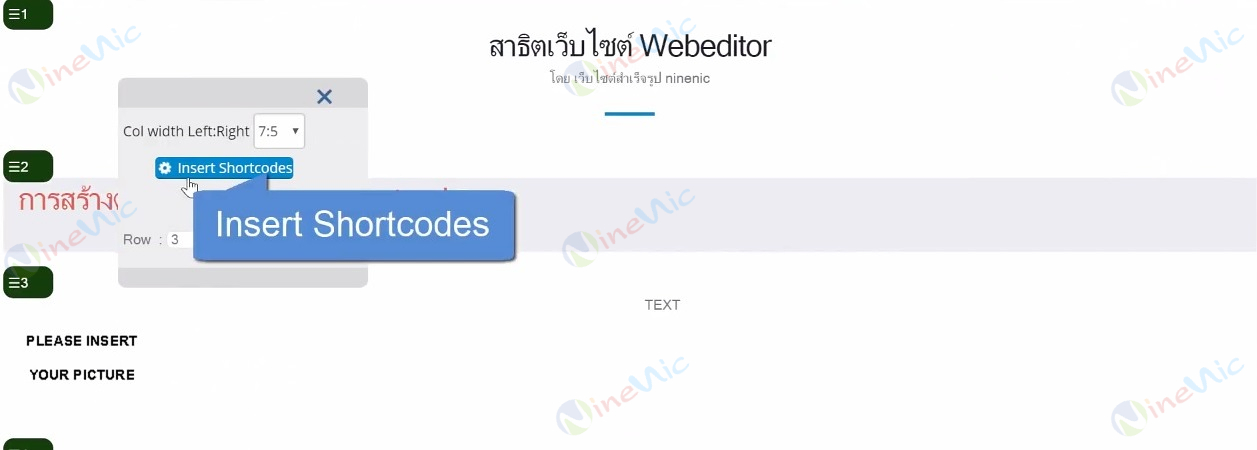
1.2 คลิก "Low setting" และทำการคลิกที่ "Insert Shortcodes"

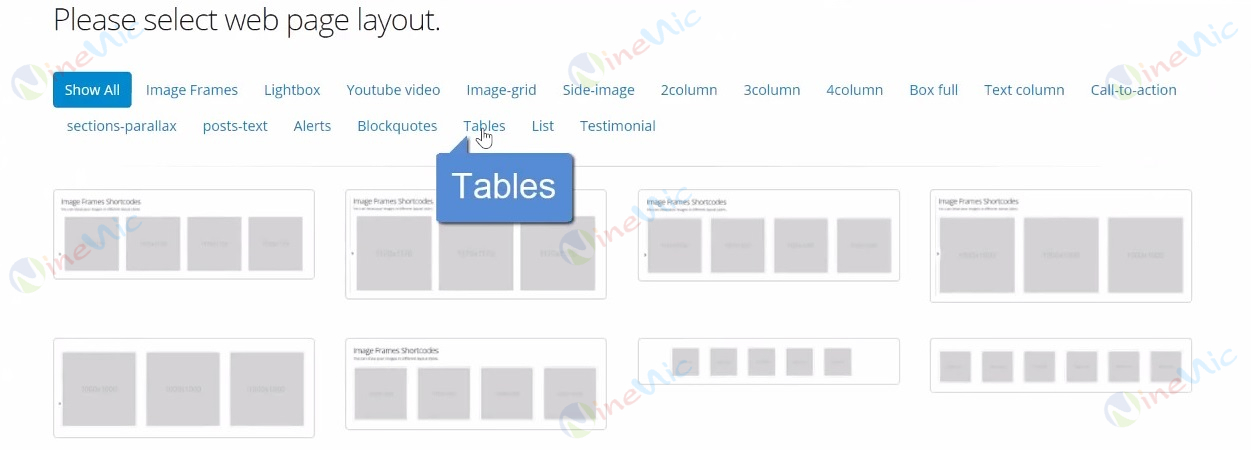
1.3 เมื่อปรากฎหน้าต่าง Shortcodes ให้เลือกที่หัวข้อ "Tebles"

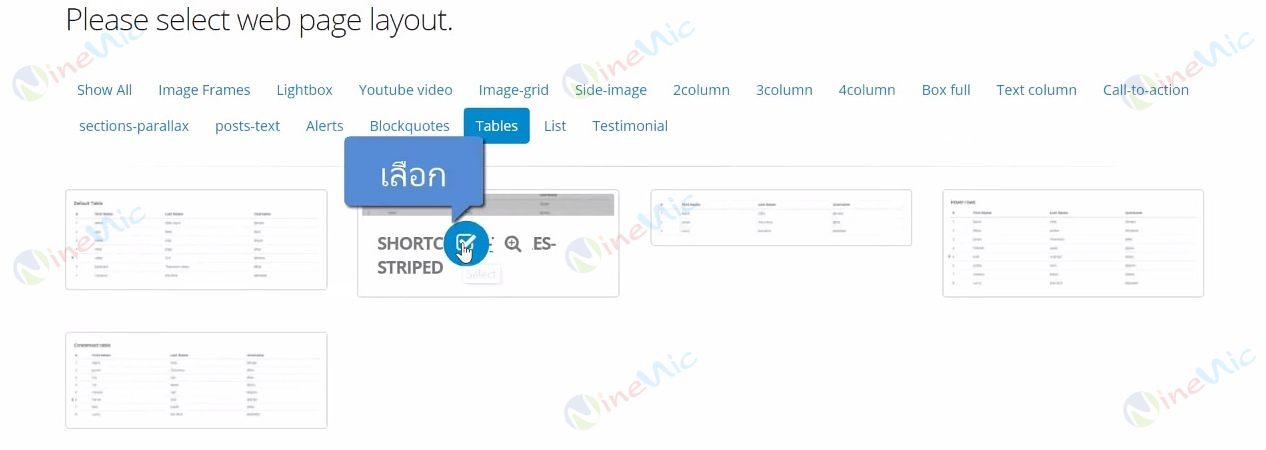
1.4 เลือกรูปแบบ Layout ตามที่ต้องการ
1.5 คลิก "เลือก/Select" เพื่อเลือก Layout ค่ะ
***กด Zoom บนรูปภาพขนาดเล็ก เพื่อชมภาพขยาย

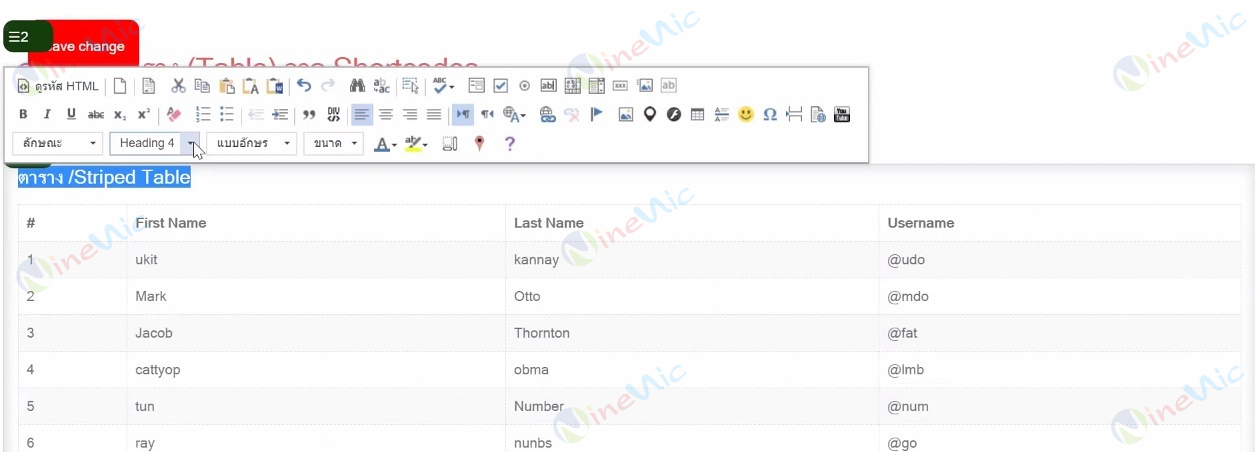
1.6 เมื่อเลือก Layout ที่ต้องการเรียบร้อยแล้ว จะปรากฎ ตาราง ในหน้าต่าง Editer ซึ่งจะทำการแก้ไขข้อความตามต้องการ

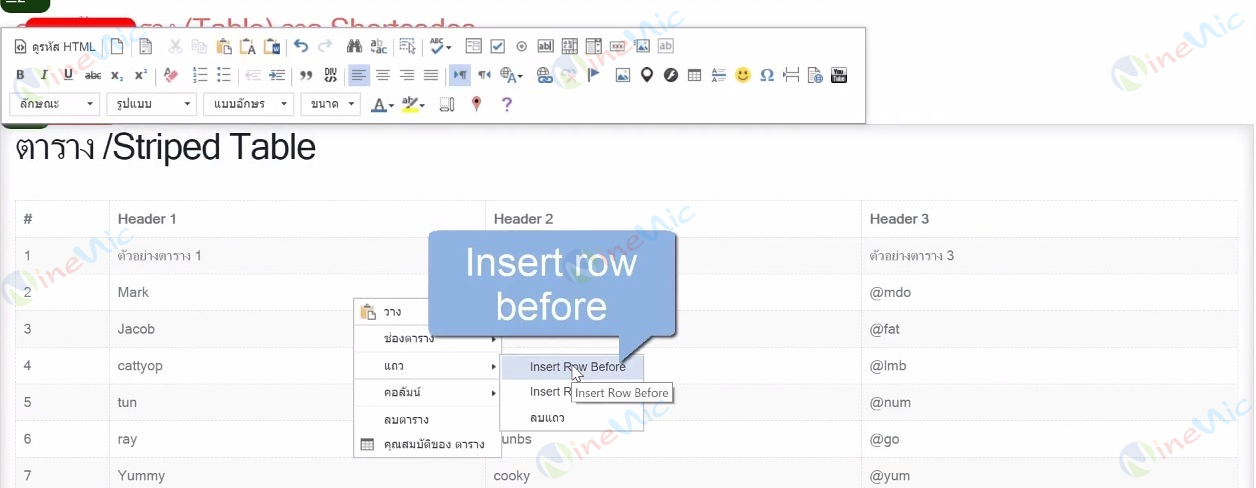
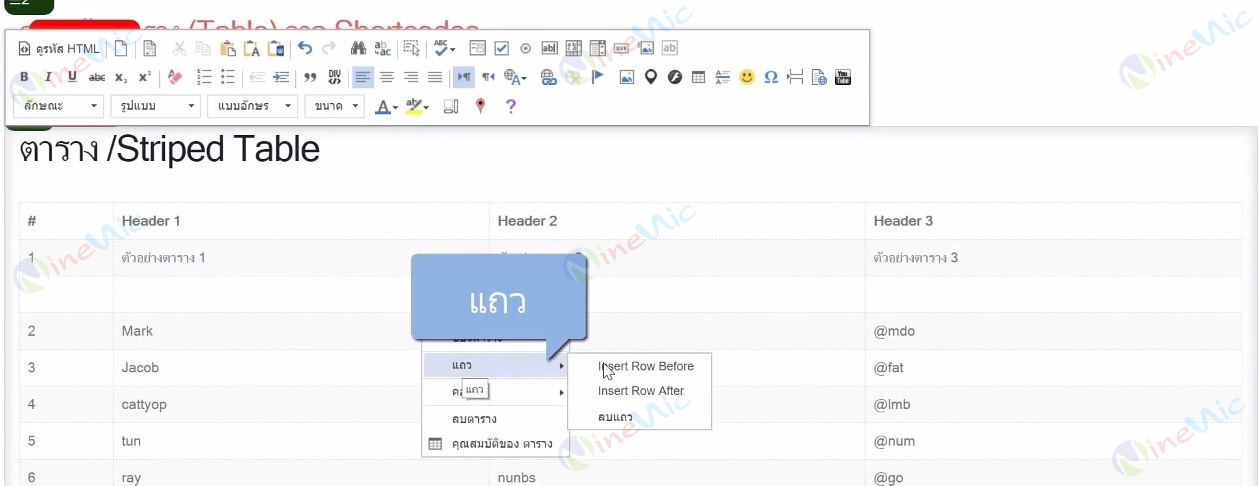
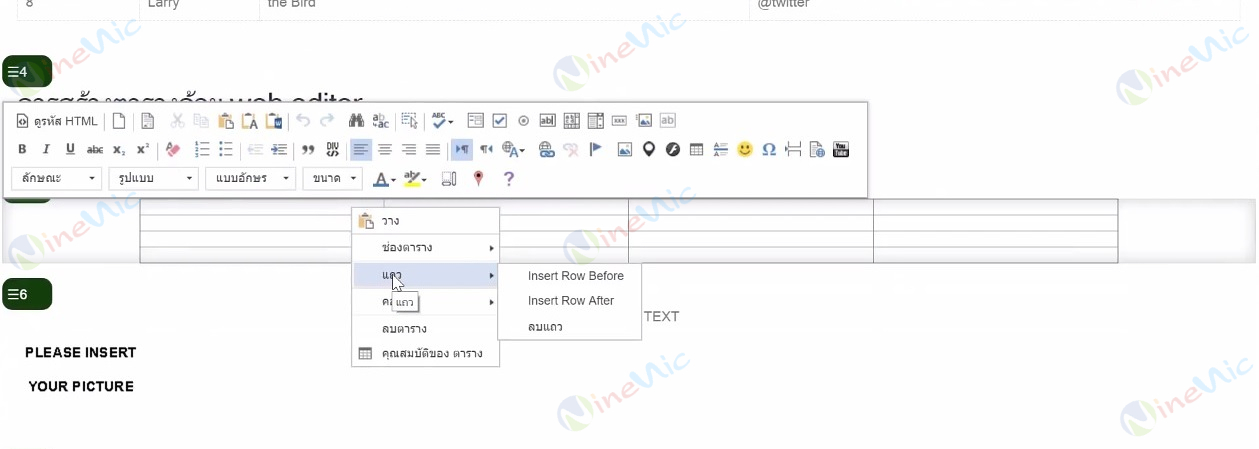
1.7 หากต้องการเพิ่มแถว ให้ทำการคลิกบริเวณแถวที่ต้องการ จากนั้นคลิกขวาเลือก "แถว" ---> "Insert row before" หรือ "Insert row After"

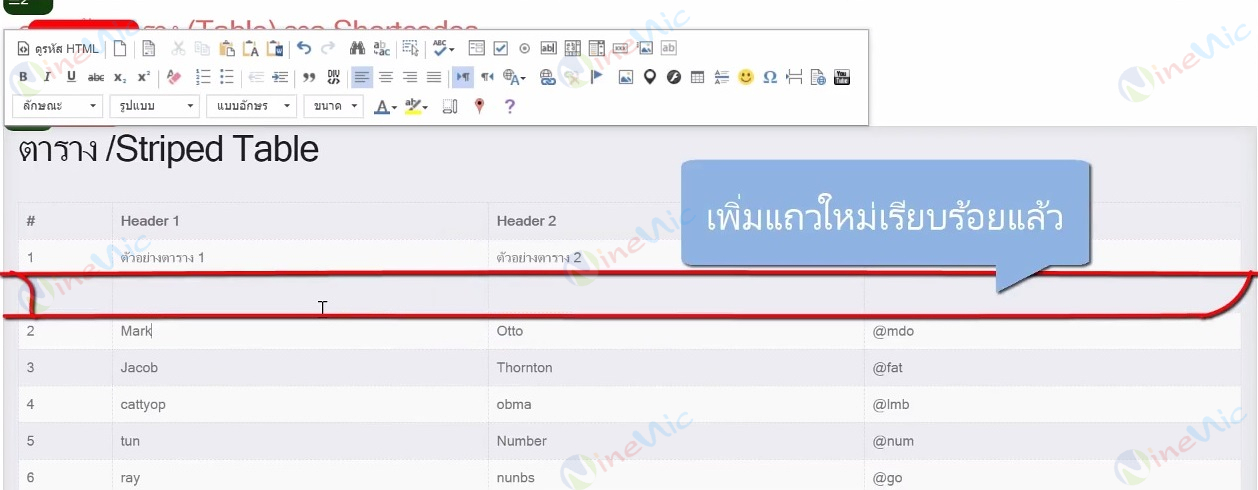
1.8 จากนั้นจะปรากฎ แถว ที่เพิ่มมาใหม่ ดังรูป

1.9 หากต้องการลบแถว สามารถคลิกขวาที่แถวที่ไม่ต้องการ เลือก "แถว"--->"ลบแถว"

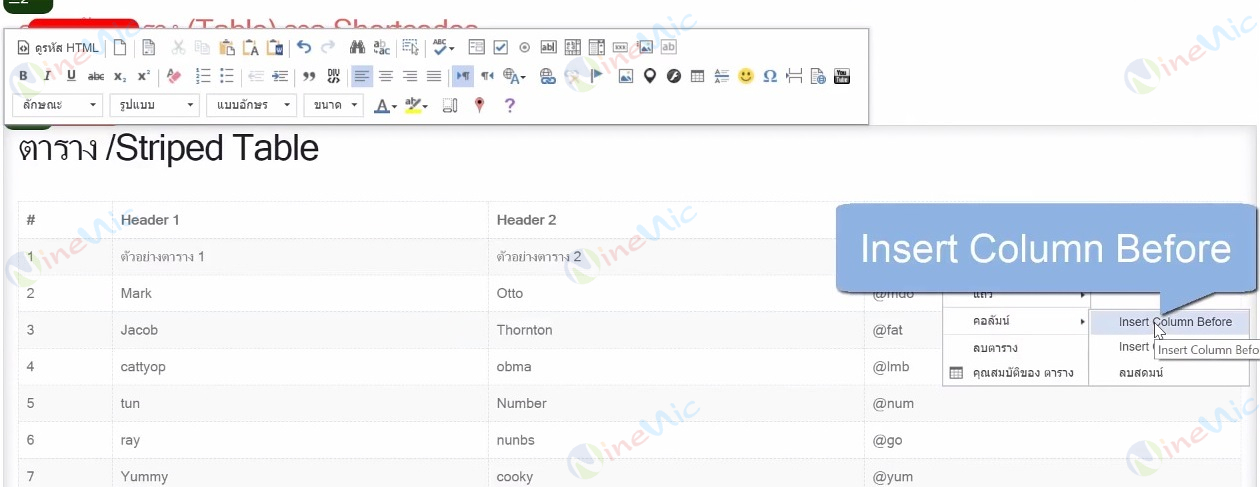
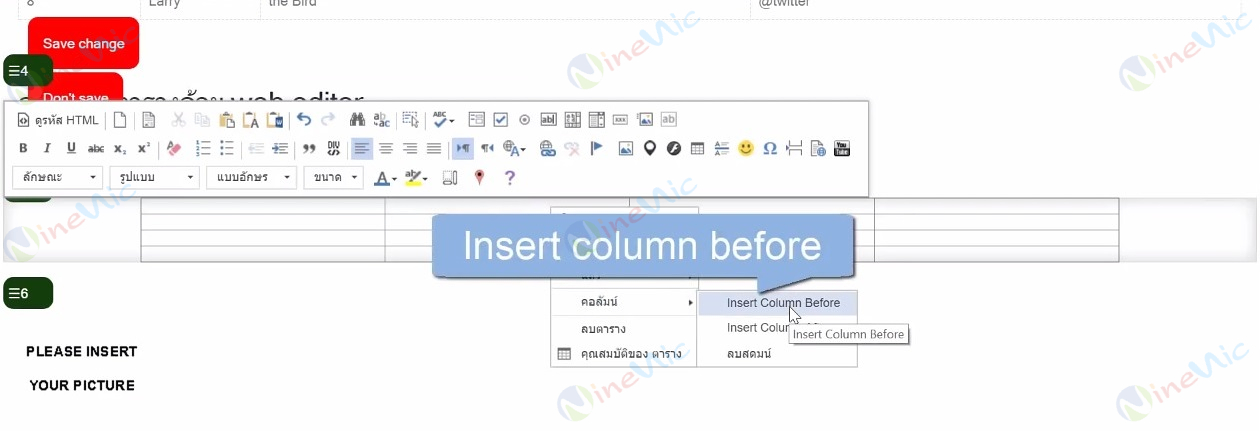
1.10 หากต้องการเพิ่ม Column ให้ทำการคลิกบริเวณ Column ที่ต้องการ จากนั้นคลิกขวาเลือก "คอลัมน์" ---> "Insert Column Before" หรือ "Insert Column After"

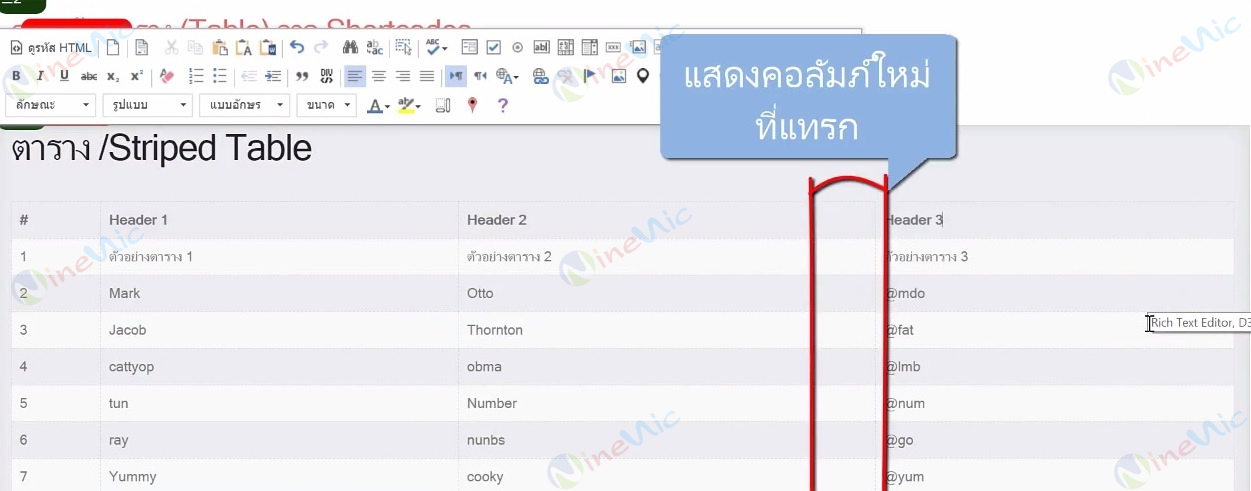
1.11 จากนั้นจะปรากฎ Column ที่เพิ่มมาใหม่ ดังรูป

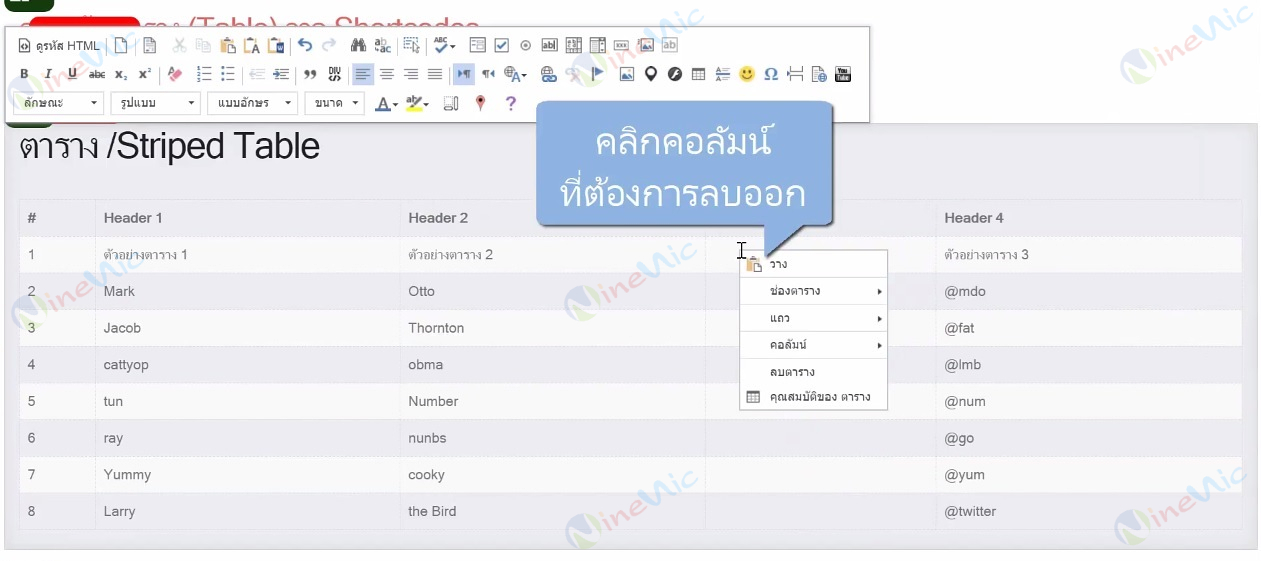
1.12 หากต้องการลบ Column ให้คลิกขวาที่แถวที่ไม่ต้องการ เลือก "คอลัมน์"--->"ลบสดมน์"

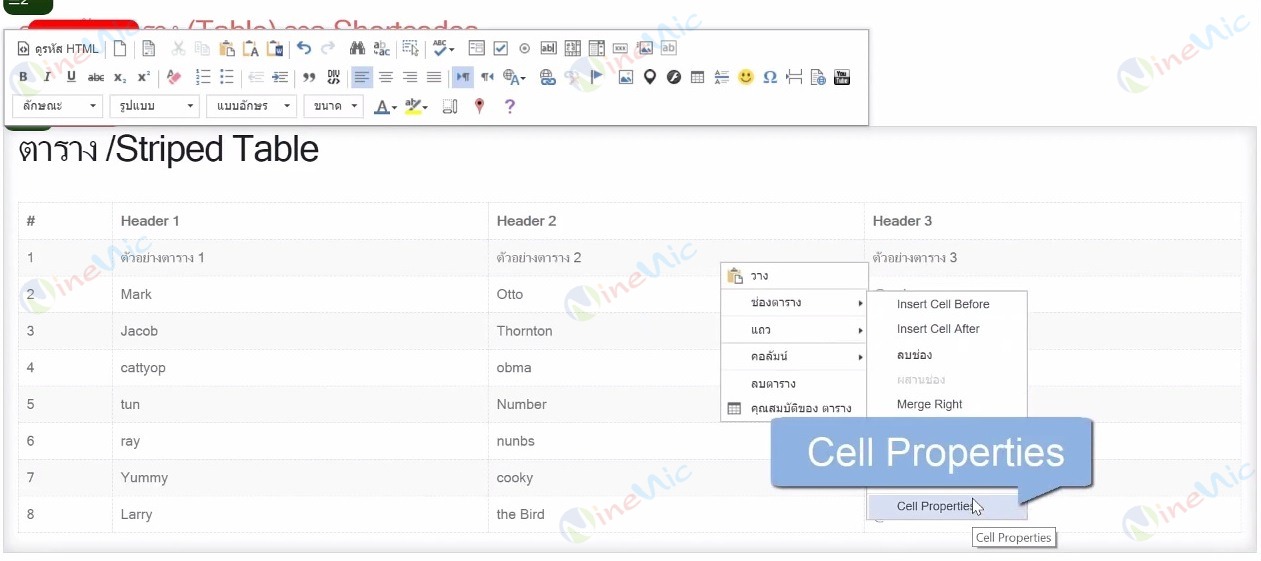
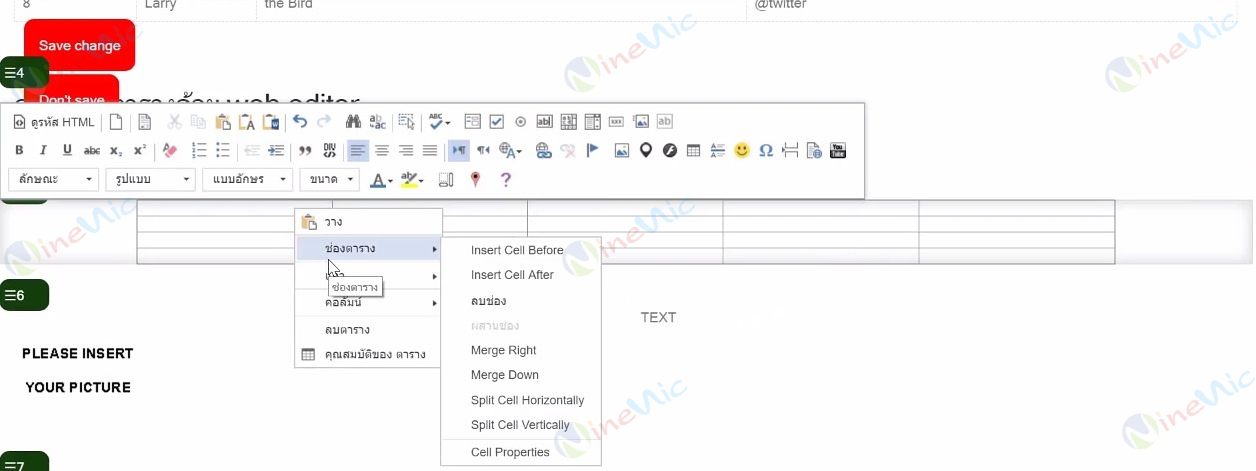
1.13 สามารถปรับแต่ง cell ได้โดย คลิกขวา cell ที่ต้อง เลือก "ช่องตาราง"--->"Cell Properties"

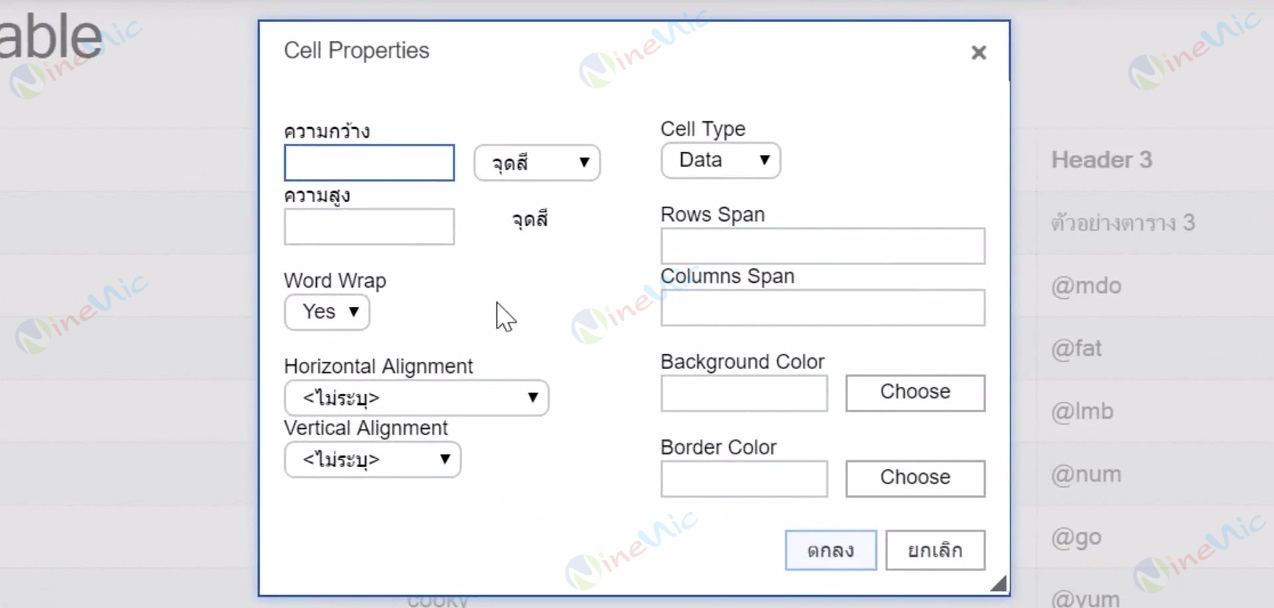
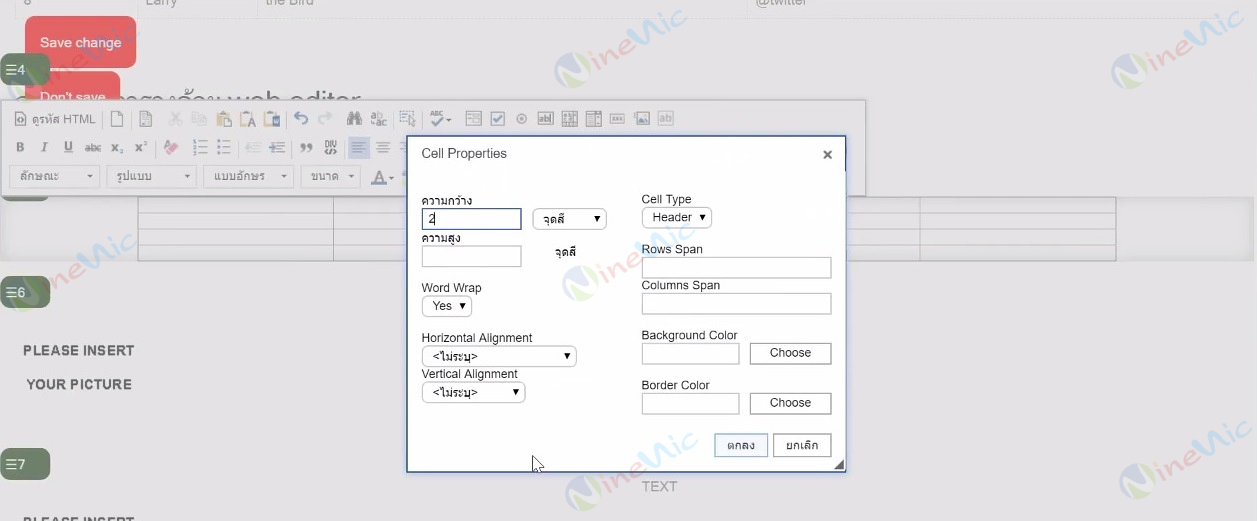
1.14 เมื่อเลือก Cell Properties เรียบร้อยแล้ว จะปรากฎหน้าต่าง เพื่อทำการปรับแต่ง cell ซึ่งสามารถปรับ ความกว้าง, ความสูง, Background Color, Border Color และในส่วนต่างๆได้ตามรูปค่ะ

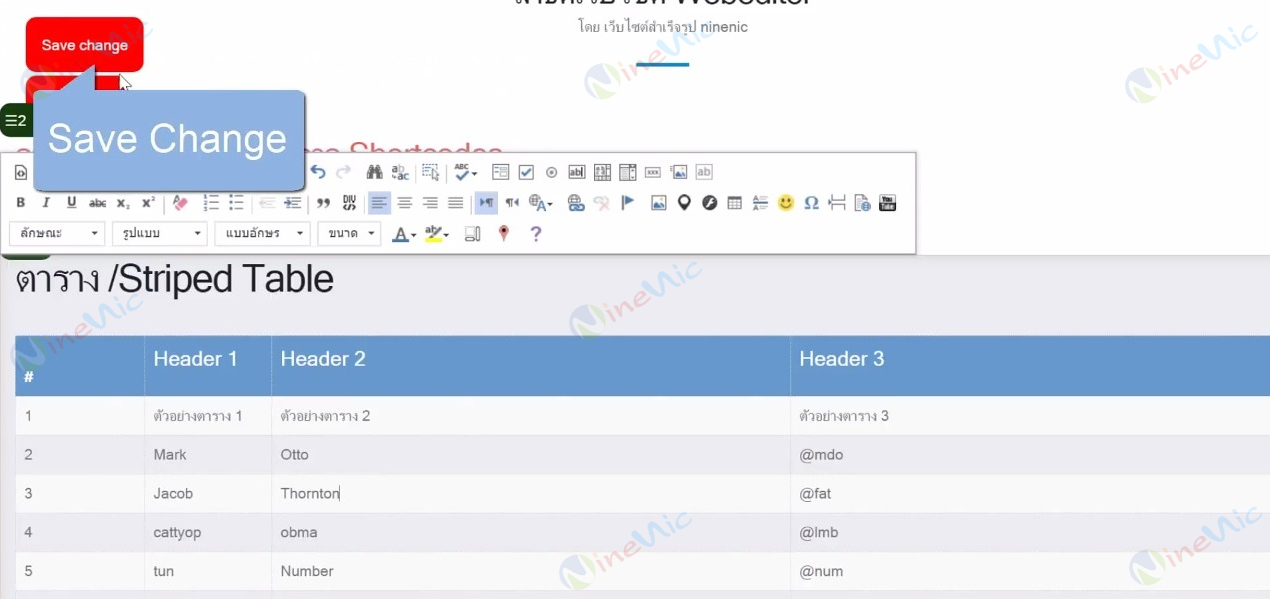
1.15 เมื่อดำเนินการจัดทำเรียบร้อย คลิก "Save change"

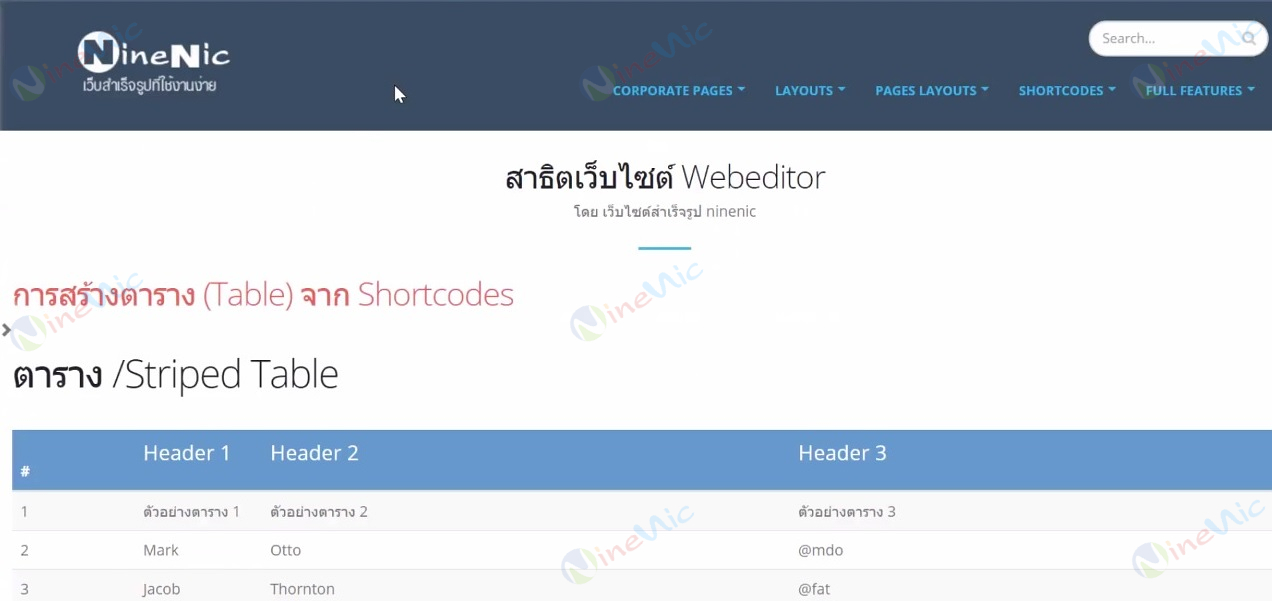
1.16 เมื่อดำเนินการ คลิก "View this page" จะหน้าเพจที่จัดทำได้ตามรูปตัวอย่างด้านล่างค่ะ

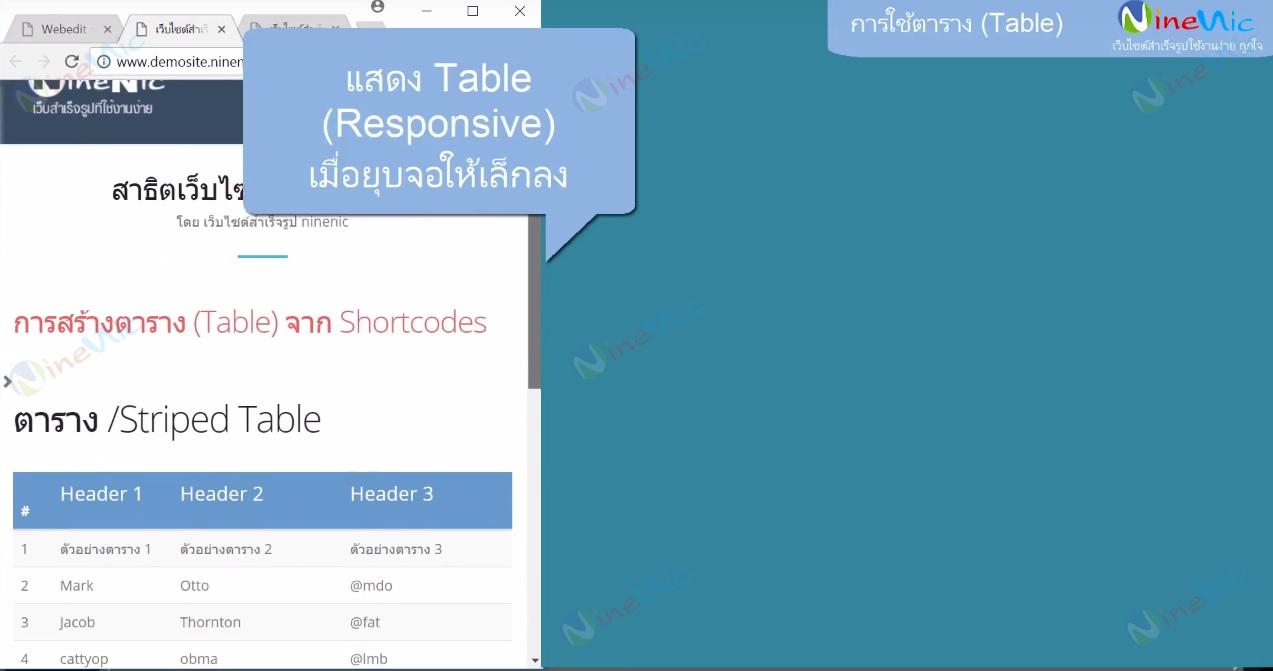
1.17 เมื่อมีการยุบหน้าจอให้เล็กลง หรือทำการเปิดผ่านมือถือ จะแสดง Table (Responsive) เท่ากับขนาดของหน้าจอ ตามรูปตัวอย่างด้านล่างค่ะ

2. การสร้างตาราง (Table) จาก Webeditor
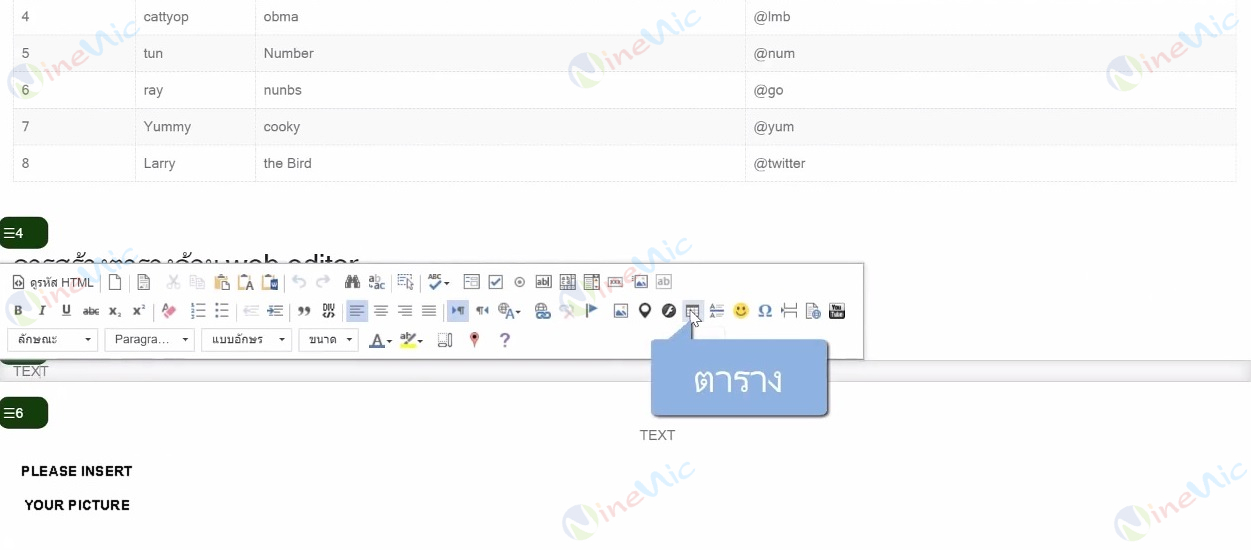
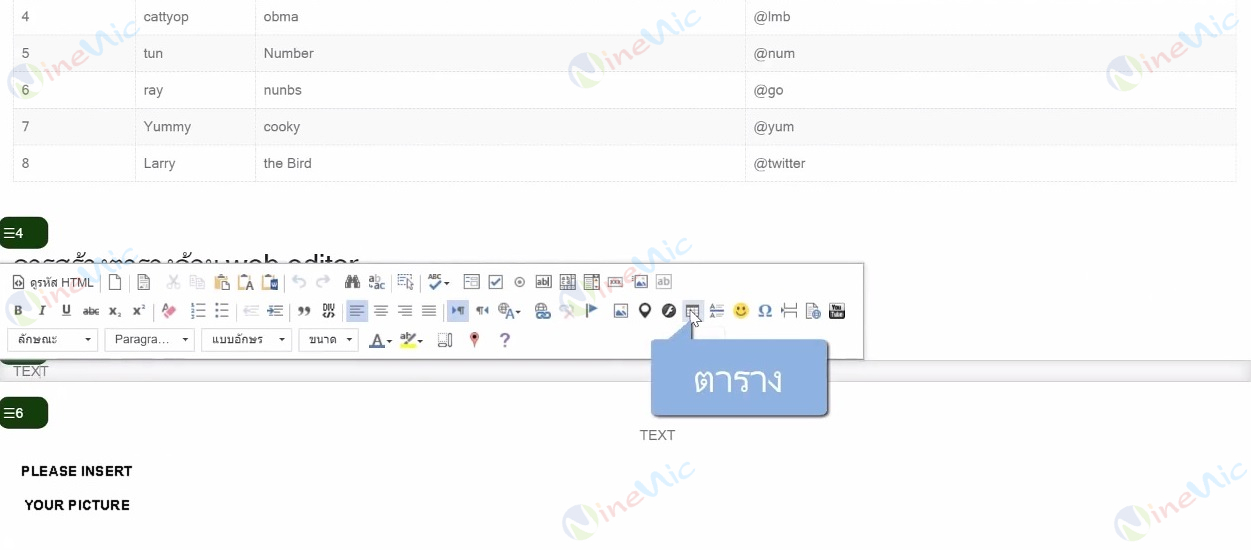
2.1 คลิกเลือก Row ที่ต้องการใส่ข้อมูลตาราง จะปรากฎ Editor ให้ทำการเลือก "ตาราง"

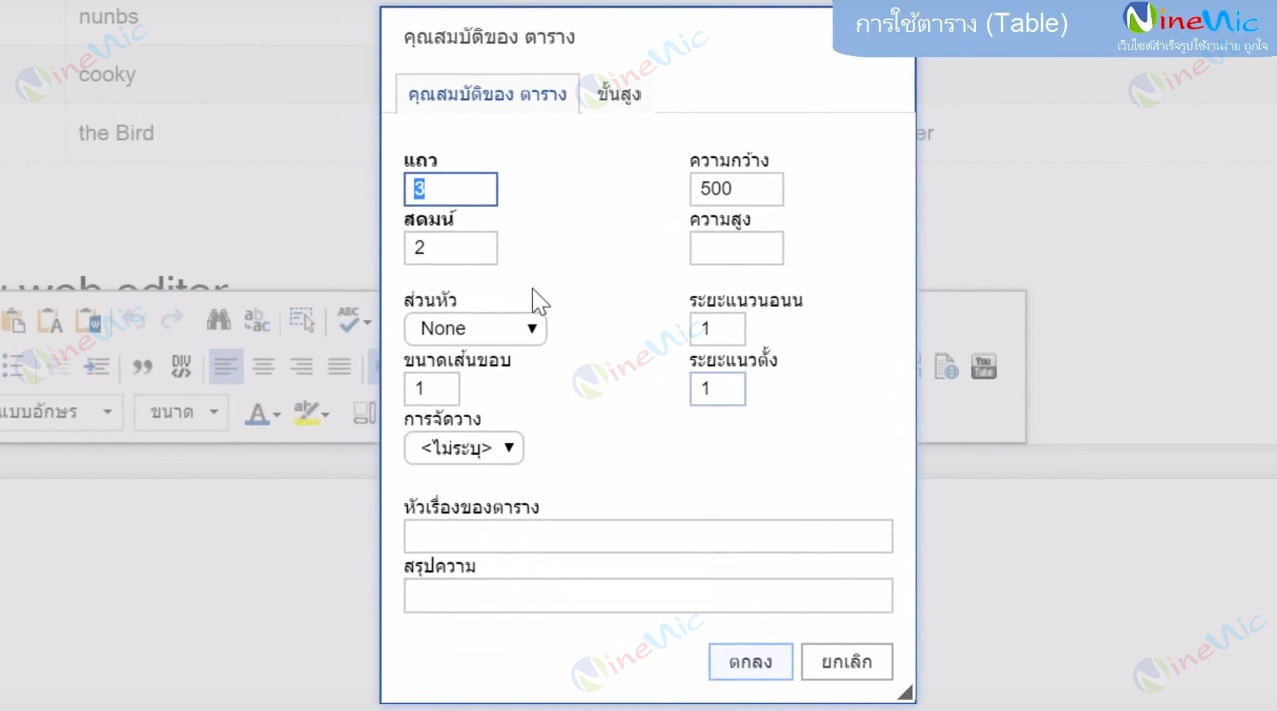
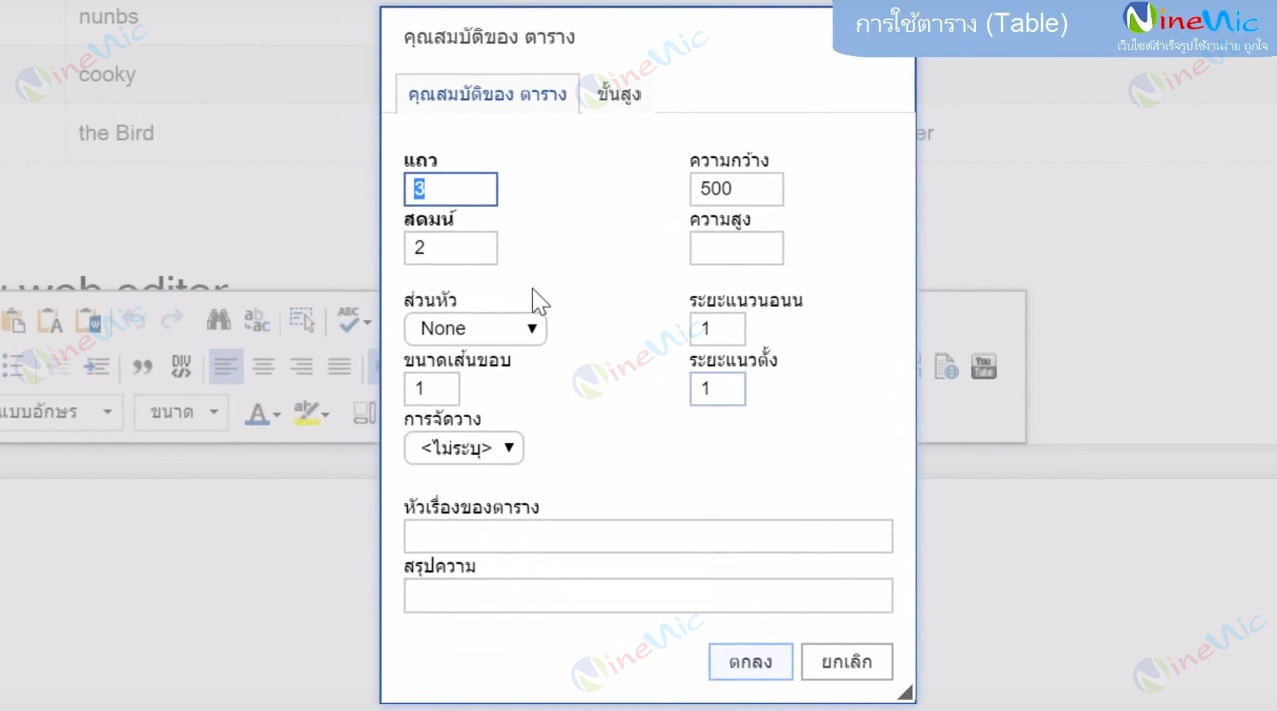
2.2 จะปรากฎหน้าต่าง "คุณสมบัติของ ตาราง" ซึ่งจะสามารถ กำหนด จำนวนแถว , จำนวนสดมน์ , ขนาดของเส้นขอบ หรือรายละเอียดต่างๆ ได้ตามรูปภาพที่ปรากฎ

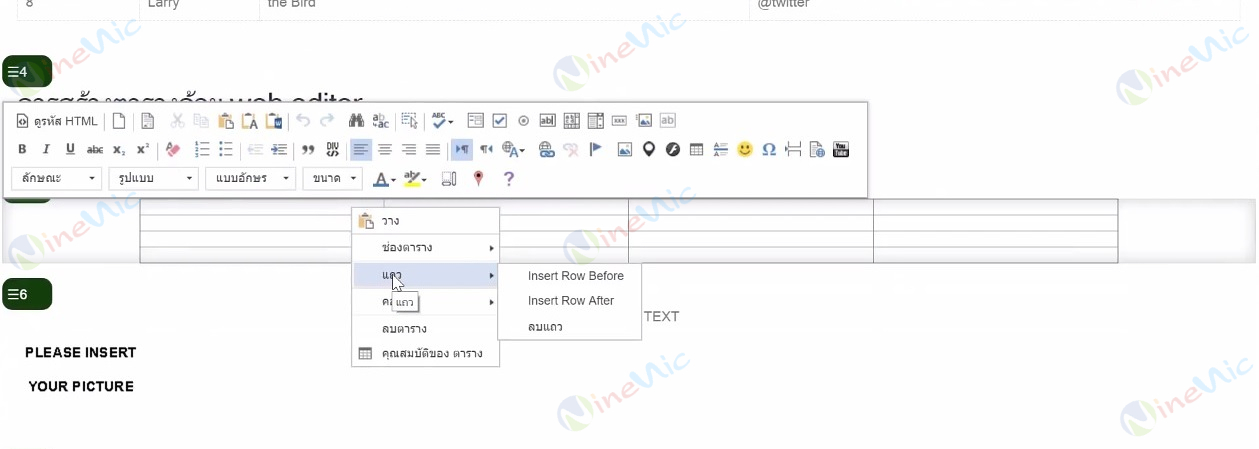
2.3 หากต้องการเพิ่ม แถว ให้ทำการคลิกบริเวณแถวที่ต้องการ จากนั้นคลิกขวาเลือก "แถว" ---> "Insert row before" หรือ "Insert row After"
2.4 หากต้องการลบ แถว สามารถคลิกขวาที่แถวที่ไม่ต้องการ เลือก "แถว"--->"ลบแถว"


2.2 จะปรากฎหน้าต่าง "คุณสมบัติของ ตาราง" ซึ่งจะสามารถ กำหนด จำนวนแถว , จำนวนสดมน์ , ขนาดของเส้นขอบ หรือรายละเอียดต่างๆ ได้ตามรูปภาพที่ปรากฎ

2.3 หากต้องการเพิ่ม แถว ให้ทำการคลิกบริเวณแถวที่ต้องการ จากนั้นคลิกขวาเลือก "แถว" ---> "Insert row before" หรือ "Insert row After"
2.4 หากต้องการลบ แถว สามารถคลิกขวาที่แถวที่ไม่ต้องการ เลือก "แถว"--->"ลบแถว"

2.5 หากต้องการเพิ่ม Column ให้ทำการคลิกบริเวณ Column ที่ต้องการ จากนั้นคลิกขวาเลือก "คอลัมน์" ---> "Insert Column Before" หรือ "Insert Column After"
2.6 หากต้องการลบ Column ให้คลิกขวาที่แถวที่ไม่ต้องการ เลือก "คอลัมน์"--->"ลบสดมน์"

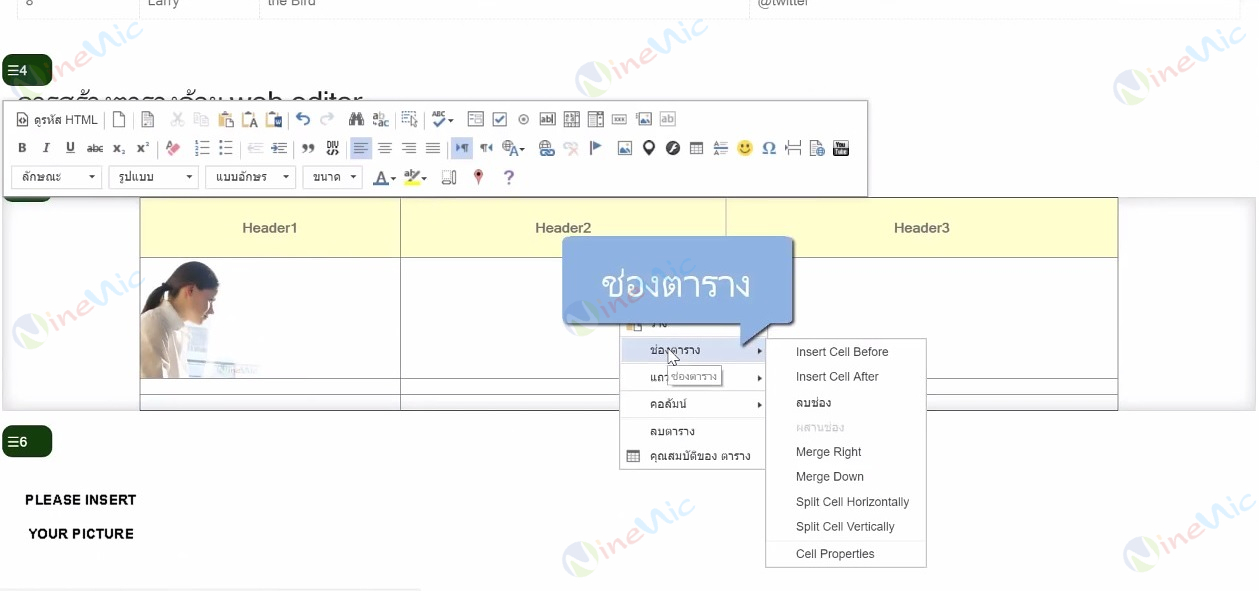
2.7 สามารถปรับแต่ง cell ได้โดย คลิกขวา cell ที่ต้อง เลือก "ช่องตาราง"--->"Cell Properties"

2.8 เมื่อเลือก Cell Properties เรียบร้อยแล้ว จะปรากฎหน้าต่าง เพื่อทำการปรับแต่ง cell ซึ่งสามารถปรับ ความกว้าง, ความสูง, Background Color, Border Color และในส่วนต่างๆได้ตามรูปค่ะ

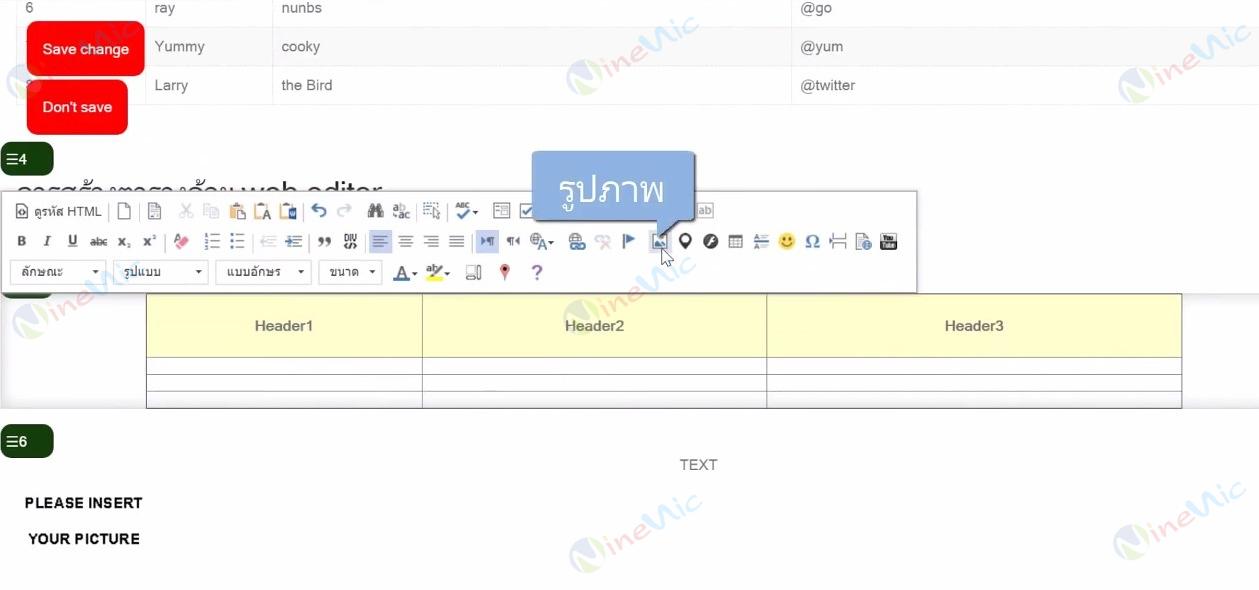
2.9 หากต้องการ Insert รูปภาพ ลงในตาราง ให้ทำการ คลิก ช่องที่ต้องการวางรูป และคลิกที่ ไอคอน "รูปภาพ"

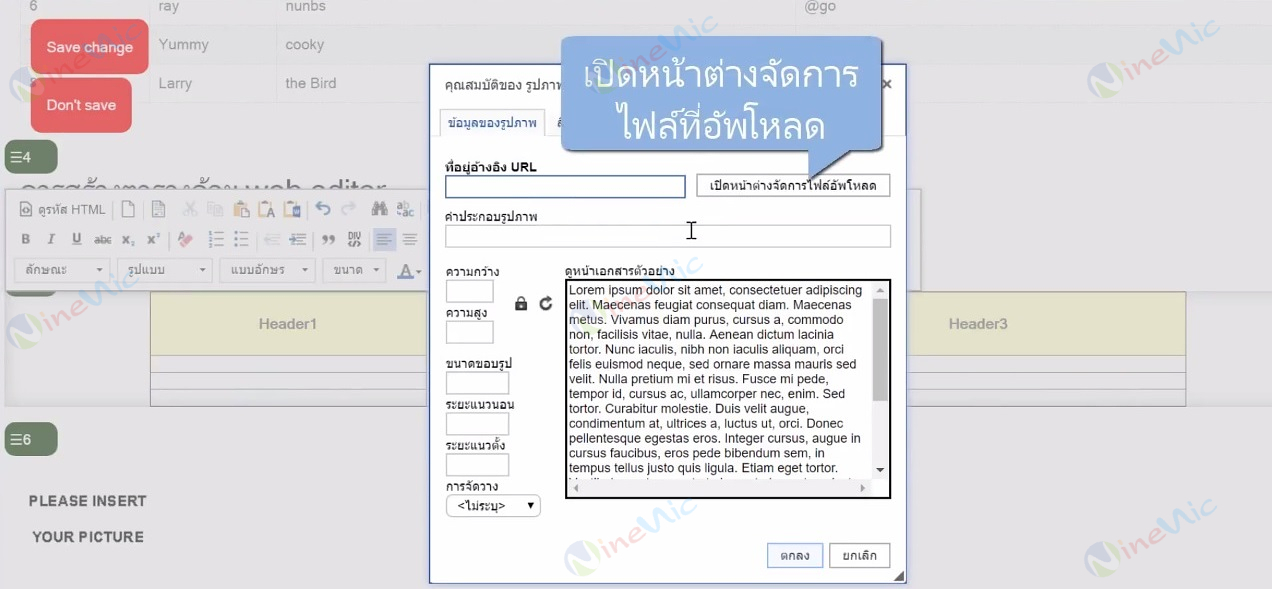
2.10 จะปรากฎหน้าต่าง คุณสมบัติของรูปภาพ ให้คลิกที่ "เปิดหน้าต่างจัดการไฟล์อัพโหลด" เลือกรูปภาพที่ต้องการใช้งาน

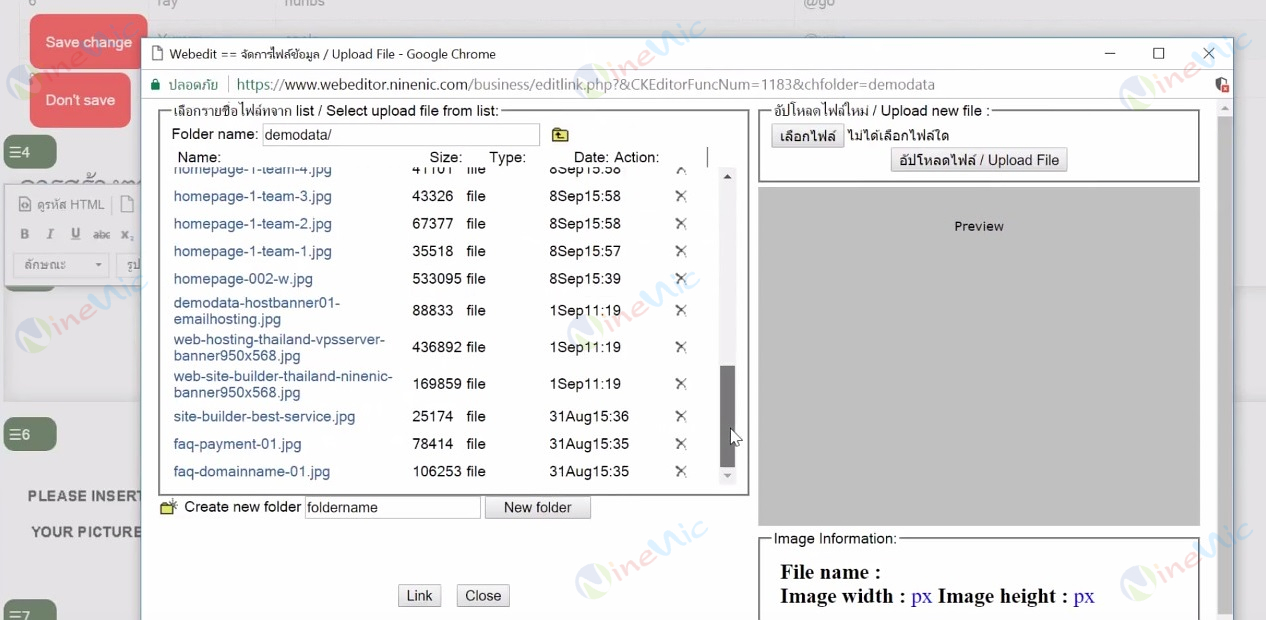
2.11 หากยังไม่ได้ทำการอัพโหลดรูปภาพ หลังจากเลือกรูปภาพที่ต้องการใช้งานแล้ว ให้คลิก "Link" จะกลับมาที่ คุณสมบัติของรูปภาพ ให้คลิก "ตกลง"
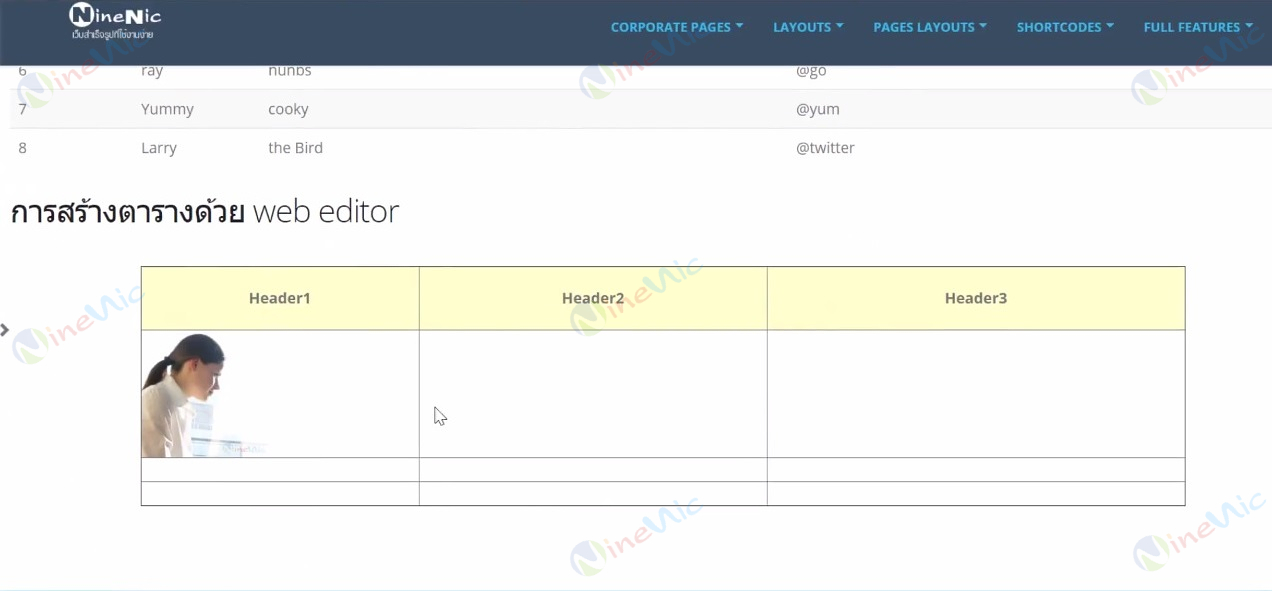
2.12 เมื่อใส่รูปภาพและรายละเอียดต่างๆเรียบร้อยแล้ว คลิก "Save change"

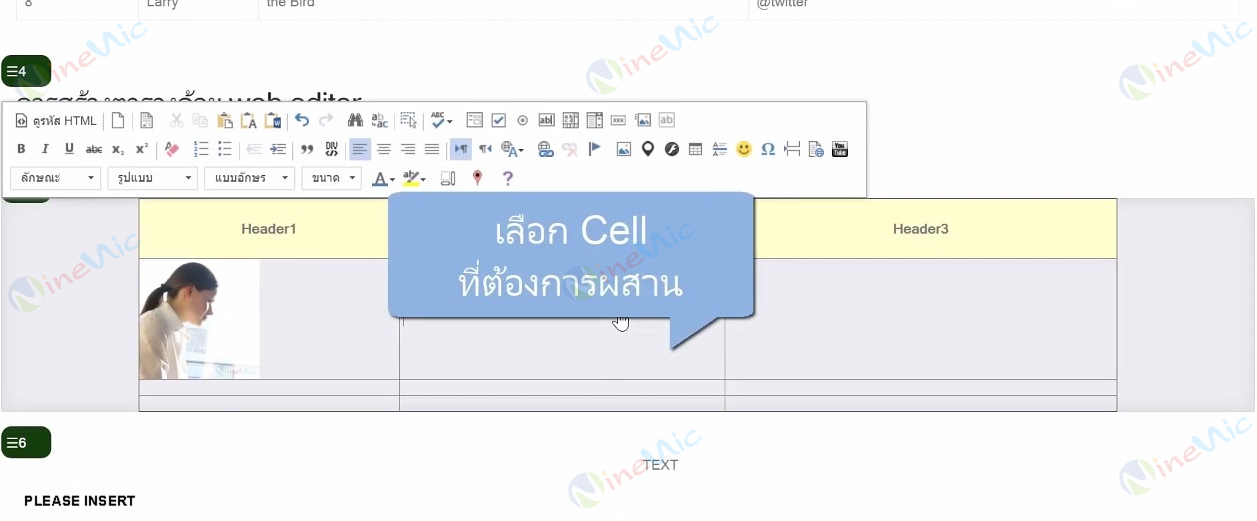
2.13 หากต้องการ ผสาน Cell ให้ทำการเลือก cell ที่ต้องการผสาน

2.14 จากนั้น คลิกขวา เลือก "ช่องตาราง"---> Merge Right หรือ Merge Down เมื่อดำเนินการจัดทำเรียบร้อย คลิก "Save change"

2.15 เมื่อดำเนินการ คลิก "View this page" จะหน้าเพจที่จัดทำได้ตามรูปตัวอย่างด้านล่างค่ะ

 line ID :
line ID :